This widget allows to display the popup Dialog or the div inline block like the common Yii CJuiDialog and allows to select anything from the source.
Note: C prefix was left, because of we hope to see the control as part of the Yii soon ;)
- Allows selection of anything from the popup or from the inline html block (loading with ajax)
- Allows modal (grayBlock is showing) or simple dialog showing (page items could be clicked)
- Allows onChange client script functionality
- Allows onReset client script functionality
- Allows ajax dialog content loading
- Allows combo-like selection (displayType => 'browse')
- Allows easy design change
Requirements ¶
Yii 1.1.7 cdialog extension (http://www.yiiframework.com/extension/cdialog/)
Note: The entire package include cdialog
Usage ¶
To use the extension just unzip all of its contents to the /protected/widgets/ or to the root of your /protected and /images folders.
You could always tune the view of the selector with the selector.css
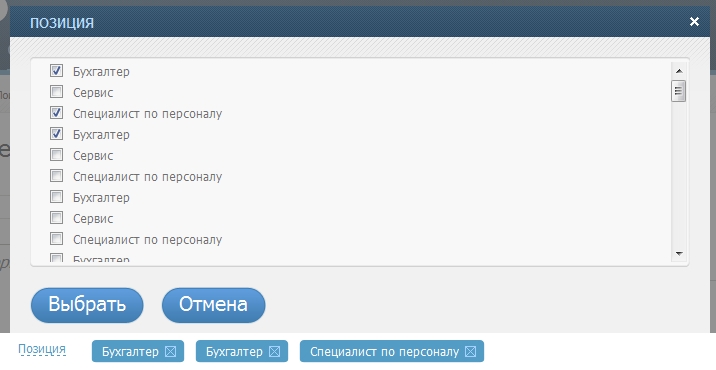
The example of use of the CSelector, CDialog (Custom Dialog) and the CTree (Flexible Tree) is on the image bellow

//Example of the dynamic initialization
$this->beginWidget("CSelector",
array(
'Id' => 'selectorId',
// Allows the multi or the single selection
'multi' => true,
// labels of the control
'labels' => array('title' => Yii::t('main.default', 'SelectSomething')),
// The url from where selector's content is loading
'url' => $this->createUrl('/controller/getSelector/'),
'width' => 500,
'height' => 400,
//Allowed popup, block
'selectorType' => 'popup',
// the div Id if the selectorType = 'block'
'selectorDiv' => '',
/**
* type of the selector Handler
* Allowed values
* label - show the link type control
* browse - show the input-browse type control
* hidden - initialize the script but don't show any links
*/
'displayType' => 'label',
'onChange' => 'function (e) { alert("OnChange"); }',
'onReset' => 'function (e) { alert("OnReset"); }',
)
);
$this->endWidget();
//You should return the content in your controller/action/
public function getSelector()
{
$this->renderPartial('SelectorView', null, false, true);
}
// In the 'SelectorView' view
Yii::app()->getClientScript()
->scriptMap = array(
'jquery.js' => false,
'jquery-ui.min.js' => false
);
$this->beginWidget('CTree', array(
'Id'=>'topTreePopup',
// additional javascript options for the dialog plugin
'url' => $this->createUrl("/module/controller/getTree/"),
));
echo "<a onclick='
$.moco.selectors.selectGroup( $.moco.trees[\'tree-topTreePopup\'].selected, null, this );
$.moco.dialogs.hide(); return false;'>Select</a>";
echo "<a onclick=' $.moco.dialogs.hide(); return false;'>Cancel</a>";
$this->endWidget('CTree');
Resources ¶
- [Project page] [http://code.google.com/p/moco-selector/](http://code.google.com/p/moco-selector/ "http://code.google.com/p/moco-selector/")
- [Owner is] [http://tmx.com.ua/](http://tmx.com.ua/ "http://tmx.com.ua/")
- [Developed by] Sysprog of http://martis-ua.com/
If you have any questions, please ask in the forum instead.
Signup or Login in order to comment.