Hi Friends,
In this tutorial, how to update the sum of all the button data-price value using jquery,
Just Follow three step and it's work easily.I hope It may be some helpful to others.

1) first you can apply the common class on all input type (checkbox,radio,multipleselect,dropdown..)
class=" cahnageableEle m_check checkbox_feat"
Please note all input type have a common class.
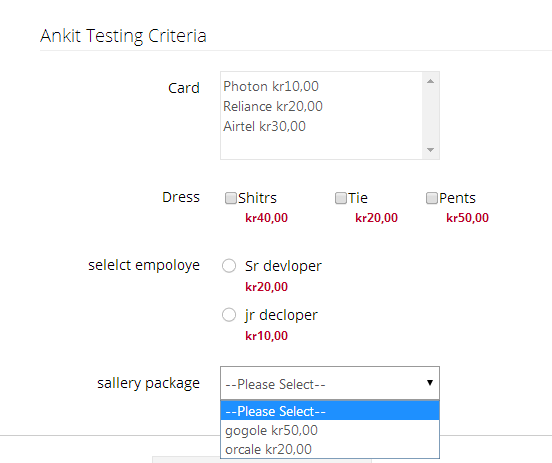
2) If my from like upper Image
you can see that I apply a common class to All input value
<?php
/*foreach($resa1 as $data){
$data12= CJSON::decode($data->critearea);
p($data12,0);
}*/
if(isset($model) && !empty($model))
{
?>
<?php
foreach ($model as $critarea)
{
?>
<div class="control-group">
<label class="control-label" for="VkPackage_feature"><?php echo $critarea['title'];?></label>
<div class="controls">
<?php
$first=0;
$last=count($critarea['values']);
foreach ($critarea['values'] as $elements)
{
if($critarea['price_type']==1)
$price=$elements['price']."%";
else
$price=$elements['price'];
$first++;
if($critarea['opt_type']=="checkbox")
{
?>
<label class="checkbox criteria_opt" title="">
<span class="feature_check">
<input type="checkbox" id="check_<?php echo $elements['chRowIndex'];?>" class=" cahnageableEle m_check checkbox_feat" data-price="<?php echo $price;?>" name="VkFeatures[Features][<?php echo $feature_id;?>][critearea_opt][<?php echo $critarea['rowIndex']?>][checkbox][<?php echo $elements['chRowIndex']?>]" value="<?php echo $elements['chRowIndex'];?>">
</span>
<?php echo $elements['title'];?>
<span class="feature_price"><?php echo UtilityHtml::priceFormat($elements['price'],true);?></span>
</label>
<?php
}
if($critarea['opt_type']=="radio")
{
?>
<label class="radio criteria_opt" title="">
<span><input type="radio" class=" cahnageableEle radiocri radio_<?php echo $feature_id;?>" data-price="<?php echo $price;?>" id="radio_<?php echo $elements['chRowIndex'];?>" name="VkFeatures[Features][<?php echo $feature_id;?>][critearea_opt][<?php echo $critarea['rowIndex']?>][radio]" value="<?php echo $elements['chRowIndex'];?>"></span>
<?php echo $elements['title'];?>
<span class="feature_price"><?php echo UtilityHtml::priceFormat($elements['price'],true);?></span>
</label>
<?php
}
if($critarea['opt_type']=="drop_down")
{
if($first==1)
{?>
<select class=" cahnageableEle large-drop m-wrap" id="drop_<?php echo $elements['chRowIndex'];?>" tabindex="1" name="VkFeatures[Features][<?php echo $feature_id;?>][critearea_opt][<?php echo $critarea['rowIndex']?>][drop_down]">
<option id="0" value="0" >--Please Select--</option>
<?php }?>
<option id="drop_<?php echo $elements['chRowIndex'];?>" data-price="<?php echo $price;?>" value="<?php echo $elements['chRowIndex'];?>"><?php echo $elements['title']. ' '.UtilityHtml::priceFormat($price,true);?></option>
<?php if($first==$last){?>
</select>
<?php
}
}
if($critarea['opt_type']=="multiple")
{
if($first==1)
{?>
<select id="multiple_<?php echo $elements['chRowIndex'];?>" class=" cahnageableEle multiple m-wrap" tabindex="1" multiple name="VkFeatures[Features][<?php echo $feature_id?>][critearea_opt][<?php echo $critarea['rowIndex']?>][multiple][<?php echo $elements['chRowIndex']?>][]">
<?php }?>
<option id="multiple_<?php echo $elements['chRowIndex'];?>" data-price="<?php echo $price;?>" value="<?php echo $elements['chRowIndex'];?>"><?php echo $elements['title']. ' '.UtilityHtml::priceFormat($price,true).''?></option>
<?php if($first==$last){?>
</select>
<?php
}
}
}?>
</div>
</div>
<?php
}
}
?>
3) After that Call a change-event using Jquery
$(".cahnageableEle").live("change", function () {
elem1 = $(this).attr('id');
if(elem1!=''){
$('.'+elem1).toggle();
}
updatePrice();
});
In this event I call a UpdatePrice function
function updatePrice(){
// declarea price variable = 0;
// loop for the all parent checkbox
// loop input element
// switch case - if else for the input type and add the price
//assign variables to price field.
//alert(elem);
var price = 0;
$('.chk_main:checked').each(function(){
elem = $(this).attr('id');
var ekems = $("#"+elem+ " .select_creteria_opt").find(':input');
$.each(ekems, function(key, value) {
if ($(this).is("input")) {
if ($(this).is(":checked")) {
var chk_price = $(this).attr('data-price');
if(chk_price != undefined){
price += Number(calcPrice($(this).attr('data-price')));
}
}
}else if($(this).is("select") && $(this).hasClass('multiple')){
o = $(this)[0].options;
for(i=0; i< $(this)[0].options.length; i++) {
if($(this)[0].options[i].selected==true) {
price += parseFloat($(this)[0].options[i].attributes['data-price'].value);
}
}
}else if ($(this).is("select")){
var criteria_id = $(':selected',this).data('price');
if(criteria_id != undefined){
if ($(this).val() !== null) {
price += Number(calcPrice(criteria_id));
}
}
}
});
});
$('#priceCalculatorInput').val(price);
//$('.' + elem).toggle();
UpdateValue();
}
 Ricardo Astudillo
Ricardo Astudillo
If you have any questions, please ask in the forum instead.
Signup or Login in order to comment.