Select3 (yii2-select3) ¶
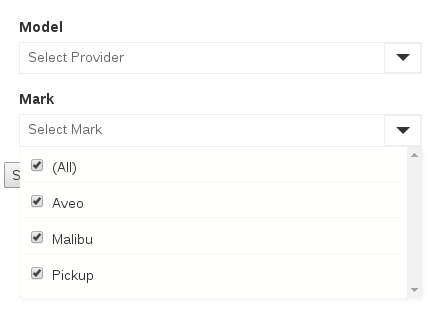
Display a hybrid between a DropDownList and a Multi-selectable checkboxes.
platform: Yii Framework 2.0
author: Cristian Salazar chileshift.cl/freesoftwarefactory
Github: freesoftwarefactory/yii2-select3 on github
Preview ¶

Usage ¶
Install Via composer:
"require": {
"php": ">=5.4.0",
"freesoftwarefactory/yii2-select3": "1.0007"
},
Put this code your View:
<?php
use yii\widgets\ActiveForm;
use freesoftwarefactory\select3\Select3Widget;
$options =
[
'opt1' => "Chevrolet",
'opt2' => "Mazda",
'opt3' => "Audi",
];
?>
<?php $form = ActiveForm::begin( [ 'id'=>'form1', ]); ?>
<div class='row'>
<div class='col-md-3'>
<?=$form->field($model, 'someAttributeInYourModel')
->widget(Select3Widget::className(),
[
'prompt' => 'Select Provider',
'options' => $options,
'allSelectable' => true,
'allSelectableLabel' => "(All)",
'visibleAtStartup' => false,
]) ?>
</div>
</div>
<?php ActiveForm::end(); ?>
Receving Values from this Control ¶
Values are base64+json encoded, that is, when you submits a form using this control then you receive a string similar to:
eyJvcHQxIjp0cnVlLCJvcHQyIjp0cnVlLCJvcHQzIjpmYWxzZX0=
Which is a base64 encoded version of this JSON data:
{"opt1":true,"opt2":true,"opt3":false}
So, you can just call:
$values = json_decode(base64_decode($model->yourAttribute),true);
Or... just call :)
$values = Select3Widget::getDecodedValueFrom($model, 'yourAttribute');
More functions ¶
- Load items via javascript by calling:
$.fn.select3load($('#widgetid') , { 123 : some , 456 : thing });
- Disable the control by passing:
[
'disable'=>true,
]
- Disable/Check some items at startup by calling
[
'disabledOptions' => ['somekeydisabled'],
'autoSelectOptions' => ['somekeySelectedFromTheBeginning'],
]
- Javascript events to listen for changes
$this->registerJs("
$(document).on('select3-changed', [], function(e, options, widget){
console.log('select3-changed', options, widget);
});
");
If you have any questions, please ask in the forum instead.
Signup or Login in order to comment.