Bootstrap Menu Builder for Yii2 ¶

Features ¶
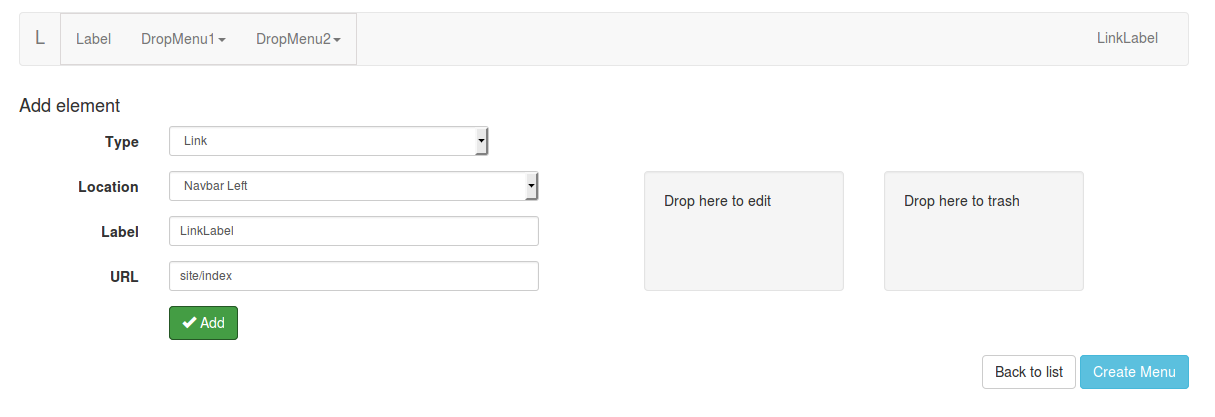
- Creating links, drop menus, line (diver) in the navbar-left and/or navbar-right
- Sorting, editing, and deleting using drag and drop
- No jQuery for drag and drop (RubaXa/Sortable)
- CRUD operations by jQuery Ajax)
Installation ¶
composer require pceuropa/yii2-menu dev-master
Add the following code to config file Yii2
`php
'modules' => [
'menu' => [
'class' => '\pceuropa\menu\Menu',
],
]
## Configuration
### 1. Create database schema
Make sure that you have properly configured `db` application component and run the following command:
```bash
$ php yii migrate/up --migrationPath=@vendor/pceuropa/yii2-menu/migrations
2. Add the following code to view layout file Yii2 ¶
use pceuropa\menu\Menu;
NavBar::begin(['brandLabel' => 'Brand','brandUrl' => Url::home(),]);
echo Nav::widget([ 'options' => ['class' => 'navbar-nav navbar-left'],
'items' => Menu::NavbarLeft(1) // argument is id of menu
]);
echo Nav::widget([ 'options' => ['class' => 'navbar-nav navbar-right'],
'items' => Menu::NavbarRight(1)
]);
NavBar::end();
3. Getting started ¶
/menu/creator




If you have any questions, please ask in the forum instead.
Signup or Login in order to comment.