This widget allows to display the Tree and it is similar to the CTreeView, but allows any layout and loading with the url.
- Allows multi level data load: static and dynamic (Ajax)
- Allows to use the any node template
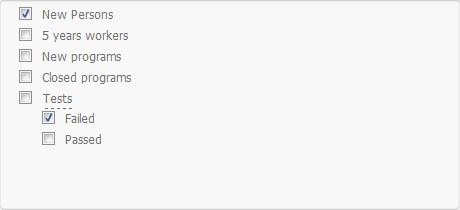
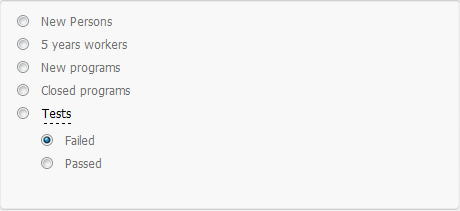
- Allows single selection and multi-selection
- Allows onClick and onLoad functionality
- Allows per node loading url (each node can loading from the own url)
- Allows easy design change
Requirements ¶
Yii 1.1.7
Usage ¶
To use the extension just unzip all of its contents to the /protected/widgets/ or to the root of your /protected and /images folders.
You could always tune the view of the tree with the tree.css


//Example of the dynamic initialization
$this->beginWidget('CTree', array(
'Id'=>'TreeId',
// All nodes would be open
'openAll'=>false,
// Allows multi selection
'multi'=>true,
// Sets the url for the JSON data
'url' => $this->createUrl("/yourModule/controller/getTree/"),
'width' => 200,
'height' => 200,
// Allows loading with ajax
'ajaxLoad' => true,
// Select the first node
'firstSelect' => true
));
$this->endWidget('CTree');
//You should return the serialized array in your controller/action/
public function actionGetTree()
{
$result = null;
if(!isset($_REQUEST['id']) )
{
$result = TreeManager::load(null);
}
elseif(($id = (float)$_REQUEST['id']) && ($id > 1))
{
$result = TreeManager::load($id);
}
if(!empty($result))
{
echo CJavaScript::jsonEncode($result);
}
else
{
echo "[]";
}
}
// on the client side you should get the such array for rendering
(you could easily check with the Firebug utility)
[{"nodeTitle":"Failed","nodeId":6,"hasChildren":false}, {"nodeTitle":"Passed","nodeId":7,"hasChildren":false}]
//Example of the static initialization
$this->beginWidget('CTree', array(
'id'=>'newTree',
// additional javascript options for the dialog plugin
'openAll'=>false,
'width' => 200,
'height' => 400,
'onLoad' => ' function () { alert("onLoad Function"); }',
'firstSelect' => false,
'multi' => true,
'data' => array(
array('nodeId' => rand(10000, 100000), 'nodeTitle' => 'Node1',
'selected' => true, 'nodeChildren' => array()),
array('nodeId' => null, 'nodeTitle' => 'Node1', 'selected' => true, 'nodeChildren' => array()),
array('nodeId' => null, 'nodeTitle' => 'Node2', 'selected' => false, 'nodeChildren' => array(
array('nodeId' => rand(10000, 100000), 'nodeTitle' => 'Node2.1', 'selected' => false, 'nodeChildren' => array()),
array('nodeId' => null, 'nodeTitle' => 'Node2.2', 'selected' => true, 'nodeChildren' => array(
array('nodeId' => rand(10000, 100000), 'nodeTitle' => 'Node2.2.1', 'selected' => false, 'nodeChildren' => array()),
array('nodeId' => null, 'nodeTitle' => 'Node2.2.2', 'selected' => true, 'nodeChildren' => array(
array('nodeId' => rand(10000, 100000), 'nodeTitle' => 'Node2.2.2.1', 'selected' => false, 'nodeChildren'=>array())
),
)
)
)
)
))));
$this->endWidget('CTree');
Change Log ¶
Version 1.2 (2012-02-06 release file) ¶
- added scroll: auto style
- fixed the single selection mode
- fixed some onclick issues
- fixed issue of the tree loading when the several trees placed on the single page
- fixed design issues (added images dir to the release file)
##Resources
* [Project page] [https://code.google.com/p/moco-tree/](https://code.google.com/p/moco-tree/ "https://code.google.com/p/moco-tree/")
* [Owner is] [http://tmx.com.ua/](http://tmx.com.ua/ "http://tmx.com.ua/")
* [Developed by] Sysprog of [http://martis-ua.com/](http://martis-ua.com/ "http://martis-ua.com/")
 sysprog
sysprog
Usage
How to get it working please explain in detail, is it using database?
Response
Hello
You should unpack the contents of the zip file to the folder /protected/widgets/
or to the yii root folder.
The control allow the use of the database as the source
or as the simple serialized array converted to JSON array
from the server side
Hope you are happy with use of the control
Regards
Sysprog
Js error
I have js error "$.moco is undefined". :( .
Response
Hello
Please, try to change this strings at the top of tree.js
if($.moco == null)
{
var moco = {}; $.moco = moco;}
Regards
Sysprog
If you have any questions, please ask in the forum instead.
Signup or Login in order to comment.