The EButtonColumnWithClearFilters extension adds up some functionality to the default possibilites of CButtonColumn implementation when you use extensions to remember filter values. This extension helps you to clear the remembered filter values.
Check out Remember Filters Gridview extension also.
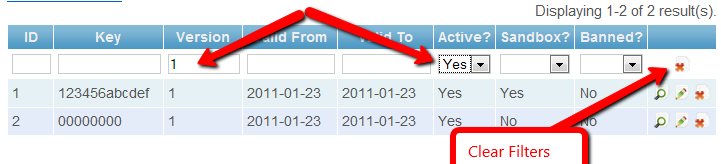
An image will be placed in the top column(on same line of AJAX filters). When clicked the filters will be cleared, the content will be refreshed with all items available.
The source code is maintained on GitHub. You are welcome to contribute.

Requirements ¶
- Yii 1.1
Donate ¶
Resources ¶
Install ¶
We recommend installing the extension with Composer. Add this to the require section of your composer.json:
"pentium10/yii-clear-filters-gridview" : "dev-master"
You also need to include composer's autoloader:
require_once __DIR__.'/protected/vendor/autoload.php';
Usage ¶
Step 1 ¶
To use this extension, copy this file to your components/ directory, add 'import' => 'application.components.EButtonColumnWithClearFilters', [...] to your config/main.php and use this column on each widget's Column array you would like to inherit the new possibilities:
array(
'class'=>'EButtonColumnWithClearFilters',
//'clearVisible'=>true,
//'onClick_BeforeClear'=>'alert('this js fragment executes before clear');',
//'onClick_AfterClear'=>'alert('this js fragment executes after clear');',
//'clearHtmlOptions'=>array('class'=>'custom-clear'),
//'imageUrl'=>'/path/to/custom/image/delete.png',
//'url'=>'Yii::app()->controller->createUrl(Yii::app()->controller->action->ID,array("clearFilters"=>1))',
//'label'=>'My Custom Label',
),
All posible customizations have been enumerated above, you shall comment out those that you won't override. The minial setup is just the class type for the Columns. In addition to this you can still use/override the CButtonColumn to suit your needs.
clearVisible: a PHP expression for determining whether the button is visible
onClick_BeforeClear: If you want to execute certain JS code before the filters are cleared out, use this property to pass your custom code. You are allowed to use 'return false;' only, when you want to stop the clear to happen. This will stop all further JS code, and HTTP request to be executed. You are not allowed to use 'return true;' it will break the components usage.
onClick_AfterClear: If you want to execute certain JS code after clear, but before the AJAX call use this property to pass your custom code. You are allowed to use 'return false' only, when you want to stop the AJAX call to happen. This will stop the form to be reloaded. If you want to clear the form by classic GET request, and not by ajax you shall 'return true;' here.
clearHtmlOptions: Associative array of html elements to be passed for the button Default is: array('class'=>'clear','id'=>'cbcwr_clear','style'=>'text-align:center;display:block;');
imageUrl: image URL of the button. If not set or false, a text link is used Default is: $this->grid->baseScriptUrl.'/delete.png'
url: a PHP expression for generating the URL of the button Default is: 'Yii::app()->controller->createUrl(Yii::app()->controller->action->ID,array("clearFilters"=>1))'
label: Label tag to be used on the button when no URL is given Default is: Clear Filters
Step 2 ¶
If you are using the Remember Filters Gridview extension, you need to add to your controller the following code. This is placed in the action method that handles the gridview display, after you have initialized your model.
if (intval(Yii::app()->request->getParam('clearFilters'))==1) {
EButtonColumnWithClearFilters::clearFilters($this,$model);//where $this is the controller
}
Sample actionAdmin()
public function actionAdmin() {
$model = new registration('search');
if (intval(Yii::app()->request->getParam('clearFilters'))==1) {
EButtonColumnWithClearFilters::clearFilters($this,$model);//where $this is the controller
}
$this->render('admin', array(
'model' => $model,
));
}
If you don't need the clear filters button capabilities you can also pass a clearFilters parameter with a 1(one) value to the controller, for this you can use a link or a button.
This extension has also a pair Remember Filters Gridview
Change Log ¶
The change log is maintained on GitHub. You are welcome to contribute.
clear, filters, cgridview, gridview, reset, empty, remember, controller, model, behavior, interface, widget
 Pentium10
Pentium10
Excellent!
Another very useful extension, paired with RememberFiltersGridview.
One small enhancement is to hide/show the "Clear" button depending on whether the parent grid has any filters set:
// set visibility based on presence of filter values in parent grid if (empty($this->clearVisible)) { $filterString=implode('',$this->grid->filter->attributes); $this->clearVisible = !(empty($filterString)); } // continue... $_visible=is_bool($this->clearVisible)?($this->clearVisible)?'true':'false'):$this->clearVisible;how can I use it?
hi,
how can I use the button if I am not using button column? I do not have any CButtonColumn in my CGridView, since I am implementing {delete, view and update} using my own custom links.
I want it to displayed in the filter of my other column.
Cheers,
just pass clearFilters=1 in the request
@adinugro You can use whatever text or object you want, but you have to link to your controller with 'clearFilters' parameter set to '1'
confused about need for ClearFilters()
I commented-out the code from actionAdmin() to clear the filters; but it still works properly. I can only assume the javascript functions are clearing the filters.
Why is it necessary to have the clearFilters=1 parameter, and the controller logic as specified in "Step 2" of the instructions, and EButtonColumnsWithClearFilters.clearFilters(), and ERememberFiltersBehavior.unsetFilters() ?
code needed to handle usage on it's own, or with other extensions
@jeremy You need to have the code to clearFilters() for the case when you don't use RememberFiltersExtension, and you only use ClearFiltersExtension on it's own.
unsetFilters() needs to be called to clear the variables from the $_SESSION where the RememberFiltersExtensions stores them between navigation.
unsetFilters() never called if javascript enabled
Further to my last post, I understand the intended behavior of unsetFilters(), but in fact it is never getting called as long as javascript is enabled. The js attached to the "clear filters" link/image is invoked, which clears the filter fields at top of grid, and submits the form. The link with ...clearFilters=1 is never invoked, hence the controller logic to call clearFilters() is never called.
The net effect is that while the filters are cleared faster, they persist in user state. If the user navigates offpage, then returns to the page, the filters s/he previously set are still in place.
I fixed this in my copy simply by removing the javascript function definition ($script=<<HTMLEND...HTMLEND;). Now actionAdmin() does things properly; the filters are cleared in user state, and the page reloads.
It's a bit less efficient than the js method; but I can't see how to get the state cleared otherwise. Suggestions ?
unsetFilters() never called if javascript enabled
@jeremy I don't understood your issue and why you need fix by removing something that needs to be there for some scenarios. Could you please elaborate on this in the forum, and we will continue discussing there.
Typo / Setting imageUrl
Hello,
I think in the init() method there is a small type setting the URL of the 'Clear Filter' button:
This code ...
if (!empty($imageUrl)) { $_imageUrl=$this->imageUrl; } else { $_imageUrl=$this->grid->baseScriptUrl.'/delete.png'; }should be changed to
if (!empty($this->imageUrl)) { $_imageUrl=$this->imageUrl; } else { $_imageUrl=$this->grid->baseScriptUrl.'/delete.png'; }Regards,
Joachim
Problem with clear when more than one grid on page
Thanks for a great extension! I have found it to be very useful in many circumstances.
However, I now have a problem with a view that contains two gridViews. I assigned an EButtonColumnWithClearFilters to each of the two grids. Unfortunately, the clear button only works for the second gridview. When I click the button on the first view, it actually clears the filters on the second view.
Is there an easy workaround?
Thanx!
Not working with custom buttons
I believe this extension does not work with customized buttons
re: Not working with custom buttons
@artur_oliveira : I am also having this problem, and just solved it.
@pentium10: please merge this solution into the next version of your excellent extension.
in init():
replace
$this->buttons=array( 'clear' => $this->_clearButton, );with
$this->buttons=CMap::mergeArray( $this->buttons, array('clear' => $this->_clearButton,) );this will preserve the existing button definitions while added the new "clear" button.
Cool extension
Thank you very much for this one.
Question: How to clear the search form fields also?
TIA!
@questions in the forum
Please address questions in the forum. The answer for your questions has been posted here
Clear filter is not working when we add checkbox column to grid view
if add check box column to the grid view clear filter is not working please help me..
Re: Clear filter is not working when we add checkbox column to grid view
I think the error that the clear link doesn't work in a grid with a checkbox column is in the generated JavaScript.
As the onclick seems to be handled before the link target, it always returns false, which stops opening the link's href URL.
[javascript] // ~ line 259: function cbcwr_clearFields() { try { $('#{$this->grid->id} :input').clearFields(); // this will clear all input in the current grid {$_beforeAjax} $('#{$this->grid->id} :input').first().trigger('change');// to submit the form /** * CHANGE from 'false' to 'true' below: */ return true; } catch(cbwr_err) { return false; } }P.S. not sure why the link works at all without a checkbox column? ;-)
Regards,
Joachim
Override ajaxUrl to fix a issue
a update was made to this component
If you ran into trouble, override the ajaxUrl from thr gridview and it might fix your problem
'ajaxUrl' => Yii::app()->createAbsoluteUrl('/client/documentPending'),re: Clear filter is not working when we add checkbox column to grid view
I changed in EButtonColumnWithClearFilters.php
{$_beforeAjax} $('#{$this->grid->id} :input').first().trigger('change');{$_beforeAjax} $('#{$this->grid->id} :input[type=text]').first().trigger('change');Now the trigger is just in input text , not in all type of input (checkbox,text,..).
The extension is great, thanks!!!
If you have any questions, please ask in the forum instead.
Signup or Login in order to comment.