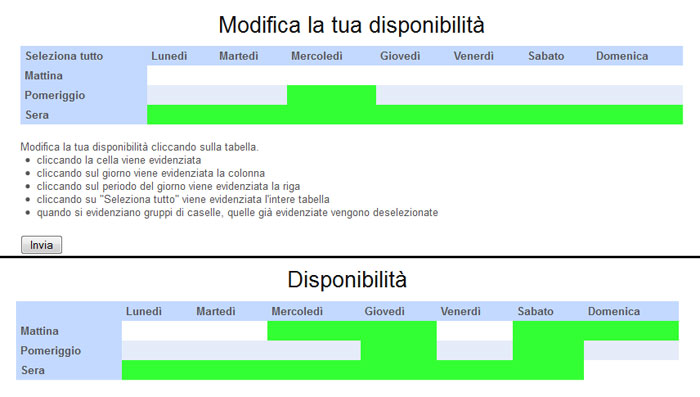
Renders a 7x3 table (days of the week X periods of the day) representing the availability of the users.
If the var readOny is set false then allow users to modify the availability.
If the var userId the the same of the logged user, readOnly is set true.
Sorry it has been developed in Italian, but the code is in English.
Should be translated easily, if you have any problem just comment the extension.
If you translate it please let me know so I can make it available to the others
Now available in Portuguese-Brazilian by scoob.junior

Installation ¶
Extract to the project main folder.
Import the Date component in config/main.php
return array(
...
'import'=>array(
'components.Date',
),
...
Add this column to the user table ~~~ [sql] availabiliy TEXT NULL DEFAULT NULL, ~~~ Add this line to the css/main.css ~~~ [css]
availability .selected { ¶
background-color: #33FF33;
}
availability th { ¶
background: none repeat scroll 0 0 #C3D9FF;
}
availability td, ¶
availability th { ¶
cursor: pointer;
/*Stupid IE*/
cursor: hand;
}
.hidden {
display: none;
} ~~~
Usage ¶
Start the widget like this
$this->widget('Availability', array(
'userId'=> $model->id,
));
Changelog ¶
May 5, 2011 version 1.1 ¶
fixed cells toggling.
Now select all, day and period clicking select or deselect all cells instead of toggle them
 Draga
Draga
Error?
I guess that if value readOnly is set to true, then users shouldn't be able to modify the availability.
that's right
You're right johnatan, thanks.
Portuguese Translation
Hey! Good job!
How do I send you the pt-br translation?
Regards!
prtg trans
Hey scoob.junior, thanks, I've sent you an email ;)
If you have any questions, please ask in the forum instead.
Signup or Login in order to comment.