This is an extension for highcharts that can works with yii's CActiveDataProvider. It's a improved extension of http://www.yiiframework.com/extension/highcharts/.
Requirements ¶
- Yii 1.0 or above
- PHP 5.1 or above
Installation ¶
- Extract the release file under protected/extensions
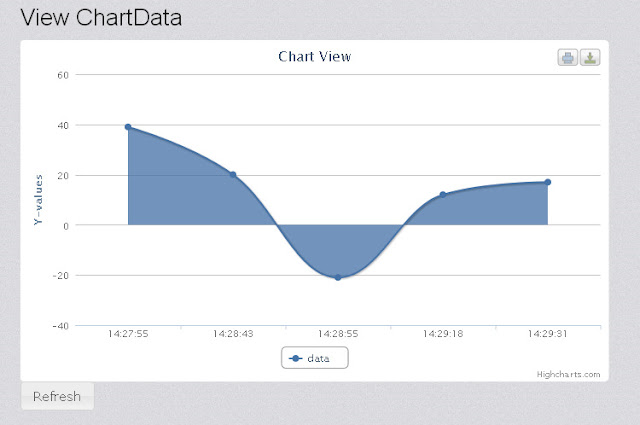
ScreenCast ¶

Usage ¶
Basic Usage ¶
You can either use the widget according to the formal usage or use it through a new way.
The basic usage you can refer to http://www.yiiframework.com/extension/highcharts/.
Here,I just demonstrate how does this extension work with yii's CActiveDataProvider.
- For example,create your data model named 'ChartData'.It has 'id','time' and 'data' attributes.
[sql] -- ---------------------------- -- Table structure for `chart_data` -- ---------------------------- DROP TABLE IF EXISTS `chart_data`; CREATE TABLE `chart_data` ( `id` bigint(20) NOT NULL AUTO_INCREMENT, `time` time DEFAULT NULL, `data` float DEFAULT NULL, PRIMARY KEY (`id`) ) ENGINE=InnoDB AUTO_INCREMENT=6 DEFAULT CHARSET=utf8;
-- Records of chart_data -- ---------------------------- INSERT INTO chart_data VALUES ('1', '14:27:55', '2'); INSERT INTO chart_data VALUES ('2', '14:28:43', '4'); INSERT INTO chart_data VALUES ('3', '14:28:55', '1'); INSERT INTO chart_data VALUES ('4', '14:29:18', '8'); INSERT INTO chart_data VALUES ('5', '14:29:31', '5'); ~~~
- Create controller
/**
* a combine view of highcharts
*/
public function actionChartView()
{
$criteria=new CDbCriteria;
$dataProvider=new CActiveDataProvider('ChartData',
array(
'criteria'=>$criteria,
)
);
//json formatted ajax response to request
if(isset($_GET['json']) && $_GET['json'] == 1){
$count = ChartData::model()->count();
for($i=1; $i<=$count; $i++){
$data = ChartData::model()->findByPk($i);
$data->data += rand(-10,10);
$data->save();
}
echo CJSON::encode($dataProvider->getData());
}else{
$this->render('ChartView',array(
'dataProvider'=>$dataProvider,
));
}
}
- Create View
<?php
$this->Widget('ext.ActiveHighcharts.HighchartsWidget', array(
'dataProvider'=>$dataProvider,
'template'=>'{items}',
'options'=> array(
'title'=>array(
'text'=>'Chart View'
),
'xAxis'=>array(
// It cant be 1.a self-defined xAxis array as you want;
// 2.a series from datebase such as time series
"categories"=>'time'
),
'series'=>array(
array(
'type'=>'areaspline',
'name'=>'Data', //title of data
'dataResource'=>'data', //data resource according to datebase column
)
)
)
));
?>
- Type http://yoursite/chartdata/chartview to see your chart.Have fun :)
Ajax Update ¶
- Create a refresh button
$chart_id = $chart->getId();
$refresh_button = $this->widget('zii.widgets.jui.CJuiButton', array(
'buttonType'=>'button',
'name'=>'refresh',
'caption'=>'Refresh',
'options'=>array(
),
'onclick'=>'js:function(){
url = window.location.href+"?";
$.fn.highchartsview.update("'. $chart_id .'", url);
}'
));
Change Log ¶
- 2011-12-28 init first version
- 2011-12-31 Change the data source to be binded to only highcharts series 'name' attribute
- 2012-01-15 Change the data source to be binded to only a self-defined attribute 'dataResource' and improve the chart's ajax action.
 Gavyn
Gavyn
'name'=>'data' not working?
'series'=>array( array( 'type'=>'areaspline', 'name'=>'data', // what daes this use? seems not working... 'data'=>'data' ) )To fouss
Doesn't work in Yii 1.1.9
Using the example in readme file, this extension works well in Yii 1.1.8. But, in Yii 1.1.9, the graph does not show up :(
To gusafree
It work in my enviroment.However,I've update the extension to the latest.Get it and have a try.
And please pay attention that the use of highcharts series has been changed, please review the 'Create View' section.
Hope it will be helpful.
to gf010010
Thanks for your reply. Unfortunately the latest update doesn't work for me. I tried both in Linux Mint 11 and Win 7 Pro 64-bit (using WAMPP). If I changed the framework directory in yii's index.php to 1.1.8, it works. But when I changed back to 1.1.9, the graph area not displayed. I can only see the X and Y axis, but no data area displayed.
To gusafree
I also use WAMPP for developing in WinXP or the original LAMP envieroment in Ubuntu10,they both work well.Can you paste your model,view and controller class code that I may have a look at.
Controller action and View
Here are my codes in controller action and view.
Controller:
//a combine view of highcharts public function actionChartView() { $criteria=new CDbCriteria; $dataProvider=new CActiveDataProvider('ChartData', array( 'criteria'=>$criteria, ) ); //json formatted ajax response to request if(isset($_GET['json']) && $_GET['json'] == 1){ echo CJSON::encode($dataProvider->getData()); }else{ $this->render('ChartView',array( 'dataProvider'=>$dataProvider, )); } }View:
<h1>View ChartData</h1> <?php $this->Widget('ext.ActiveHighcharts.HighchartsWidget', array( 'dataProvider'=>$dataProvider, 'template'=>'{items}', 'options'=> array( 'title'=>array( 'text'=>'Chart View' ), 'xAxis'=>array( "categories"=>'time' ), 'series'=>array( array( 'type'=>'areaspline', 'name'=>'data', 'dataResource'=>'data' ) ) ) ));To gusafree
Have your refreshed your assert directory?
Delete the assert dir and the refresh the chart page.
to gf010010
I generated a new webapp using yiic command. I have deleted all folder in asset, refreshed the page, but it still not displayed. The strange thing is, when I click on the export button, download as PDF, I can see the data area in the downloaded pdf, but not in my web page. Did you use the latest build Yii 1.1.9 or the stable version on January 1st?
To gusafree
Hi,gusafree.
I've noticed that your problem is due to that yii-1.1.9.r3527 has update its jQuery to version 1.7.1 (Sam Dark,mdomba).There seem to be some bugs in this version.I'm sorry that I have no time to debug it.However,you can scroll jQuery back to version 1.6.1 in yii-1.1.8.It works.
To gf010010
I understand the problem now. I will just stick to Yii 1.1.8 at the moment. Thank you for your help.
jquery 1.7, graph render issue
For users experiencing trouble with Highcharts on Yii 1.1.9 and higher, as already mentioned, Yii upgraded the bundled jQuery library to v1.7+. The Highcharts js within this extension has some bugs around jQuery 1.7.
If you update Highcharts to v2.2.0 (latest version at this time), the jQuery incompatibilities are rectified.
Pie Chart Sample
Hi, is there a way to pass multi dimensional arrays e.g. for a pie chart?! I wanted to create a very simple one looking like:
login per user (filter over periode), but I only get it to run by showing the total of the logins...
Thx! Cheers Phil
Refresh Button
Hello,
I wasn't able to make the refresh button works.
It says that couldn't find the chart id and also this function
$.fn.highchartsview.update("'. $chart_id .'", url);please help me.
$data variable in DataProvider
how can i use $data variable of DataProvider like CGridView?
i want to use result column of my mysql statement suct as sum, count ... instead of column of table.
<br/>
And i get this error
Component returned failure code: 0x80004005 (NS_ERROR_FAILURE) [nsIDOMSVGLocatable.getBBox] [Break On This Error]
actualWidth = textNode.getBBox().width; (highcharts.src.js (line 2331))
Chart doesn't appear until i right click on page and click Inspect element with firebug. And then chart appears.
Sorry for my English.
wrap db-value in php function
Is it possible to wrap a function around "categories" values? I would like to change the value to only show year and therefor I need to use the php function date().
$data->db_column doesn't work like in CGridview
Dynamic chart that has auto update.
I'm trying to use this extension to create a dynamic chart that has auto update.
Like the one you see in HighCharts demo
Is it possible to do this with this extension?
thanks
i have used this extension and it works fine .
Active High Charts for Commercial Projects
I was wondering if the extension can be used for commercial projects. Any hints ?
Thanks in advance.
Remove two unnecessary lines
Please remove the lines 199 and 200 in HighchartsWidget.php file, they prevent to be used with CArrayDataProvider and are not necessary for the correct functioning of the widget.
If you have any questions, please ask in the forum instead.
Signup or Login in order to comment.