Dual list box Widget for Yii 2 ¶
Dual list box Widget is a wrapper for Dual List Box plugin for jQuery and Bootstrap, Bootstrap Dual List Box is a dual list box implementation especially designed for Bootstrap and jQuery. This control is quite easy for users to understand and use. Also it is possible to work with very large multi-selects without confusing the user.
The MIT License (MIT)
Installation ¶
The preferred way to install this extension is through composer.
Either run
php composer.phar require --prefer-dist maksyutin/yii2-dual-list-box "dev-master"
or add
"maksyutin/yii2-dual-list-box": "dev-master"
to the require section of your composer.json file.
Usage ¶
Once the extension is installed, simply use it in your code:
EXAMPLE ¶
View ¶
echo maksyutin\duallistbox\Widget::widget([
'model' => $model,
'attribute' => 'list_regions',
'title' => 'города',
'data' => $region,
'data_id'=> 'id',
'data_value'=> 'name'
]);
model - model for form attribute - model attribute for form title - view name for attribute
data - model (Region::find()); data_id - name attribute for id data_value - name attribute for value
Controller VIEW ¶
$model = new ModelForm;
$region = Region::find();
Controller SAVE ¶
$model = new ModelForm;
$model->load(Yii::$app->request->post());
$region_model = Json::decode($model->list_regions);
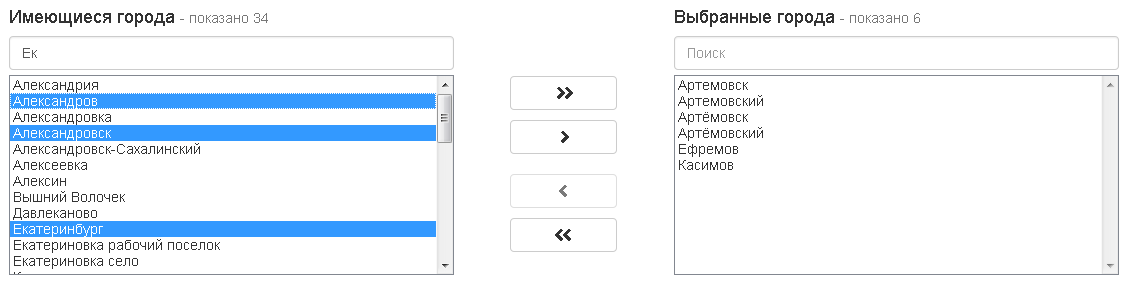
PREVIEW ¶

Some remarks
Somehow the selected fields are not updated.
I had to add the following code to the handleMovement method in the dual-list-box.js script to have the results posted back in the field model[attribute]:
[javascript] var optionValues = []; $('.selected option').each(function() { optionValues.push($(this).val()); }); $('#'+options['name']+'-'+(options['id'].toLowerCase())).val(JSON.stringify(optionValues));Make sure you put this widget inside a DIV because else the layout does do magical things.
The original JS component does not support markup options very well so you might want to edit the Russian text inside the js file itself.
Example 2 view - ActiveForm
echo $form->field($model, 'list_regions')->widget(\maksyutin\duallistbox\Widget::className(),[ 'title' => '??????', 'data' => $region, 'data_id'=> 'id', 'data_value'=> 'name', 'lngOptions' => [ 'warning_info' => '??????', 'search_placeholder' => '??????', 'showing' => '??????', 'available' => '??????', 'selected' => '??????', ] ]);If you have any questions, please ask in the forum instead.
Signup or Login in order to comment.