EEditable ¶
- Example 1: In a non-yiiframework application.
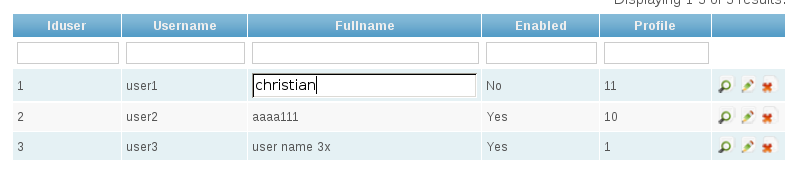
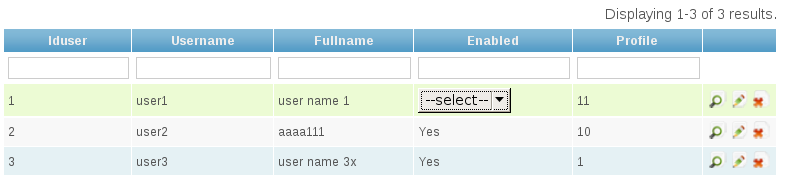
- Example 2: In a Yii Framework application: As a CGridView column.
EEditable is a jQuery extension for Yii Framework applications enabling your application to make a tag editable by the end user. A Special class is provided for CGridView: EEditableColumn, this class enabling your CGridView to make an editable column.
For spanish speakers please click here


This extension is designed to be used with/without Yii Framework application this not limit the usage outside the Yii Framework limits, please refeer to the first example below this lines to know how.
Example 1: In a non-yiiframework application. ¶
<table id='some'>
<tr>
<!-- this will select a editbox when clicking over it -->
<td editable_type='editbox'
editable_action='some url to send a post via ajax request'
editable_id='someUniqueId', editable_name='someColName1'>
value to be edited when clicking over it
</td>
<!-- this will display a select having the values provided
in the inner select tag -->
<td editable_type='select'
editable_action='some url to send a post via ajax request'
editable_id='someUniqueId', editable_name='someColName2'>
<select style='display:none;' class='editable_options'>
<option value='1'>Yes</option>
<option value='0'>No</option>
</select>
No
</td>
</tr>
</table>
<script>$('#some').EEditable();</script>
Example 2: In a Yii Framework application: As a CGridView column. ¶
This jQuery Extension can be used via special column inserted into your CGridView, using the attribute: class='EEditableColumn'.
<?php
Yii::import('application.extensions.eeditable.*');
$grid_id = 'some-grid-view';
$this->widget('zii.widgets.grid.CGridView', array(
'id'=>$grid_id,
'dataProvider'=>$dataProvider,
// to keep this extension working after changes:
'afterAjaxUpdate'=>new CJavaScriptExpression(
"function(id){ $('#'+id).EEditable(); }"),
'columns'=>array(
array('name'=>'firstname'),
array('name'=>'example_field',
'class'=>'EEditableColumn', 'editable_type'=>'editbox',
'action'=>array('/some/ajaxeditcolumn'),
),
array('name'=>'example_field_2',
'class'=>'EEditableColumn', 'editable_type'=>'select',
'editable_options'=>
array(-1=>'--select--','1'=>'Yes','0'=>'No','3'=>'maybe!'),
'action'=>array('/some/ajaxeditcolumn'),
),
),
));
?>
At Server Side ¶
This jQuery extension send a POST to the action defined in the tag attribute named: 'editable_action'. When used as a EEditableColumn then this url is provided via 'action' option (example: 'action'=>array('/some/ajaxeditcolumn')). The action send a POST (via ajax) to your server having this keys:
keyvalue commonly identifyes the primary key value
name the 'name' attribute value in your column definition
old_value the original value previous to edition
new_value the new value typed by the end user
As return, the ajax call expects from you to 'echo' the accepted value.
public function actionAjaxEditColumn(){
$keyvalue = $_POST["keyvalue"]; // ie: 'userid123'
$name = $_POST["name"]; // ie: 'firstname'
$old_value = $_POST["old_value"]; // ie: 'patricia'
$new_value = $_POST["new_value"]; // ie: ' paTTy '
// do some stuff here, and return the value to be displayed..
$new_value = ucfirst(trim($new_value));
echo $new_value; // Patty
}
The extension stop working after updates. ¶
Please remember to add this line in the widget attributes:
'afterAjaxUpdate'=>new CJavaScriptExpression("function(id){ $('#'+id).EEditable(); }"),
Exception Thrown when using CArrayDataProvider, why ? ¶
An exception is thrown when a CArrayDataProvided is used and when the keyField is not defined:
The provided keyField 'id' is not defined in your data columns or array indexes
How to fix:
Set a value in the 'keyField' attribute, look at the provided example below this lines:
$yourData = array(array("firstname"=>"jhonn","lastname"=>"doe"), ... );
$dp = new CArrayDataProvider($yourData,array(
'id'=>'someid',
'keyField'=>'firstname',
'pagination'=>array('pageSize'=>10),
));
When using this extension on a CActiveDataProvider then this problem doesn't occurs.
Implementing CSFR Tokens ¶
Please refeer to the issue #4 to know more about how to implement two little changes for having a CSFR token successfully implemented. (Thanks to: "https://github.com/dadinugroho")
Thank You !
I just wanna thank to you for that awesome extension, worked like a charm to me.
fix bug.
hi people, please keep in touch with the last versions, the first release has a bug when used in conjuntion with CActiveDataProvider, the current version fixes this bug. Please it download again from this page or pull it from repo.
editable_type only textfield?
First, let me thank you for your great extension. I really need this.
However, I have a question. what if the column is for example, status, which in db represented as 0 and 1. While in CGridview displayed as Inactive(0) and Active(1)? How can I use dropdown as editable_type?
Thank you in advance.
@Daniel
hi Daniel, yes, in the short comming future im planning to add more UI types, at least a select and checkbox at first place added soon this week..
just added the new type: select
the new pictures now show how it affect the new UI, adding a select.
New feature
@bluyell
Great. Thank your for the prompt response. One more request to make it perfect is add new row. I hope we can add new row by typing it into the filter row and there is a create button on the filter cell of the filter row (above view, update and delete buttons). Hence, we only need the admin (CGridView) page. No need separate create and update pages.
The reason is that many programmers, especially my friends are reluctant to move from vb since thay have powerfull grid where they can do adding new row, update row in one place.
The other request is datepicker and autocomplete. But for this, we can simply add jquery script. Thus, i hope you can include add css class to the textfield for edit.
Thanks a lot.
Regards,
Daniel
@Daniel
ok, please keep in touch with the github repo changes,
csrf token
@bluyell
I have an error of CSRF token. Can you help on resolve it?
@Daniel
sorry daniel in this moment busy, but it may help if you create a new issue in the github repository,
How-To Customize User Input
please sync your repo with that provided in github and take a look into:
https://github.com/christiansalazar/eeditable#how-to-customize-the-user-input
how to Centralize the actionAjaxEditColumn
how to Centralize the actionAjaxEditColumn, i want to keep editable in all the views with a single actionAjaxEditColumn.
I cant pass data to controller method by editable_options
I have in CGridView code like below:
array('name'=>'id_szkolenia', 'class'=>'EEditableColumn', 'editable_type'=>'select', 'editable_options'=>$this->GetList($data->id_kompetencji), 'action'=>array('/oceny/ajaxKolumnaSzkolenie'),),In controller "oceny" I have method:
function GetList($id) { $lista=array(); if ($id != null) { $U=Szkolenia::model()->findAll('id_kompetencji = ?',array($id)); if (isset($U)){ $lista=CHtml::listData($U,'id','nazwa'); } } return $lista; }The problem is that $id in GetList is always null and method always return empty array.
But if I use this : 'editable_options'=>$this->GetList(1), $id inside GetList is of course 1.
It looks like there is no access to $data object in 'editable_options'.
Did anybody resolve this problem ?
If you have any questions, please ask in the forum instead.
Signup or Login in order to comment.