You are viewing revision #4 of this wiki article.
This is the latest version of this article.
You may want to see the changes made in this revision.
Author: Christian Salazar
Follow @salazarchris74
This a clear way to implement a human-address-based google map using a jQuery extension. It is very simple and usefull.

STEP 1
put this script in your page, using a direct script insertion, or using your Yii script manager:
[javascript]
<script>
$.fn.googlemap = function(){
// author: Christian Salazar <christiansalazarh@gmail.com>
var src='';
$(this).each(function(){
var z = $(this);
var address = jQuery.trim(z.attr('streetnumber'))
+'+'+jQuery.trim(z.attr('streetname'))
+'+'+jQuery.trim(z.attr('cityname'))
+'+'+jQuery.trim(z.attr('statecode'))
+'+'+jQuery.trim(z.attr('zipcode'))
;
src="https://maps.google.com/maps?"
+"client=safari"
+"&q="+address
+"&oe=UTF-8&ie=UTF8&hq="
+"&hnear="+address
+"&gl=us"
+"&z="+z.attr('zoom')
+"&output=embed";
z.html("<iframe src='"+src+"' width="+z.attr('width')+" height="
+z.attr('height')+"></iframe>");
});
return src;
}
</script>
STEP 2
In any place were you require the google map, insert a DIV or any HTML element having this attributes:
[html]
<div id='map' streetnumber='946' streetname='LAKE+DESTINY+RD'
cityname='ALTAMONTE+SPRINGS' statecode='FL' zipcode='32714'
zoom=18 width=500 height=300>
</div>
STEP 3 Use the script, in this way:
[javascript]
<script>$('#map').googlemap();</script>
// you can use it in multiple selectors,
// as an example: $("ul.maps li").googlemap();
// will process all LI items having the required attributes
// displaying a map each.
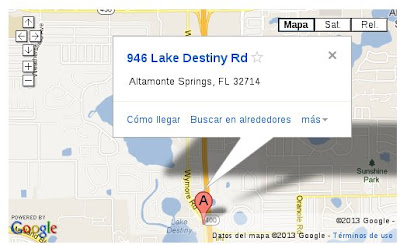
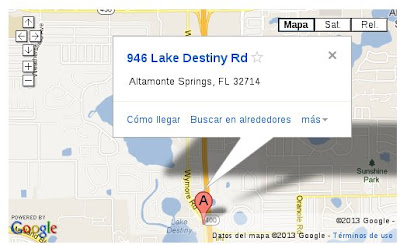
It will produce:

Extras
As an extra feature, the jquery extension provided here will return the URL:
[javascript]
<script>
var url = $('#mymap').googlemap();
$('#mymap').parent().append("<a href='"+url+"'>enlarge map</a>");
</script>
 Jesus Carrasco
Jesus Carrasco
help me
@Christian Salazar, i have done follow your code but it still not work in _form.
hi @thearith, and what the error is showing you ?
please show the error. this is a very basic jquery call, it cant fail unless you have a problem in your jquery scripts, try cleaning your assets directory
If you have any questions, please ask in the forum instead.
Signup or Login in order to comment.